Ferramentas de Teste Automatizado para Frontend/UI

Introdução:
Se você é desenvolvedor ou parte de uma equipe de QA, sabe o quão crucial é garantir a qualidade do seu código front-end. No entanto, o processo de teste manual pode ser demorado, propenso a erros e resultar em retrabalhos frustrantes. É aí que entram ferramentas poderosas de automação de teste como Cypress, Puppeteer e TestCafe.
Principais Ganhos:
- Aumento da Produtividade: Com essas ferramentas, você pode automatizar tarefas repetitivas de teste, permitindo que sua equipe se concentre em atividades mais criativas e de valor agregado.
- Redução de Retrabalhos: Ao identificar e corrigir problemas de forma rápida e eficiente, você reduzirá o tempo gasto em retrabalhos e aumentará a confiabilidade do seu código.
- Garantia da Qualidade do Front-end: Automatizar seus testes de front-end significa que você pode testar seu aplicativo em diferentes cenários e dispositivos de forma consistente, garantindo uma experiência de usuário de alta qualidade.
Produtividade sem Compromissos:
Com Cypress, Puppeteer e TestCafe, você não precisa comprometer a produtividade em troca de qualidade. Essas ferramentas são projetadas para simplificar o processo de teste de front-end, oferecendo uma experiência de usuário intuitiva, suporte integrado para várias plataformas e uma curva de aprendizado acessível.
Não deixe que o teste manual impeça o progresso do seu projeto. Automatize seus testes de front-end hoje mesmo com Cypress, Puppeteer e TestCafe e veja a diferença em sua produtividade, qualidade e satisfação da equipe.
- Cypress
- Puppeteer
- TestCafe
Cypress

Cypress é uma ferramenta moderna de teste de front-end desenvolvida para tornar o teste de aplicativos web mais fácil e eficaz. Ele é construído sobre uma arquitetura única que permite aos desenvolvedores escrever, executar e depurar testes de forma rápida e intuitiva. O Cypress é amplamente utilizado por equipes de desenvolvimento e QA para criar testes de integração e e2e (end-to-end) de alta qualidade, garantindo a estabilidade e confiabilidade de aplicações web.
Configuração:
npm init
npm install cypress --save-devCrie um arquivo de teste: cypress/e2e/login.spec.js
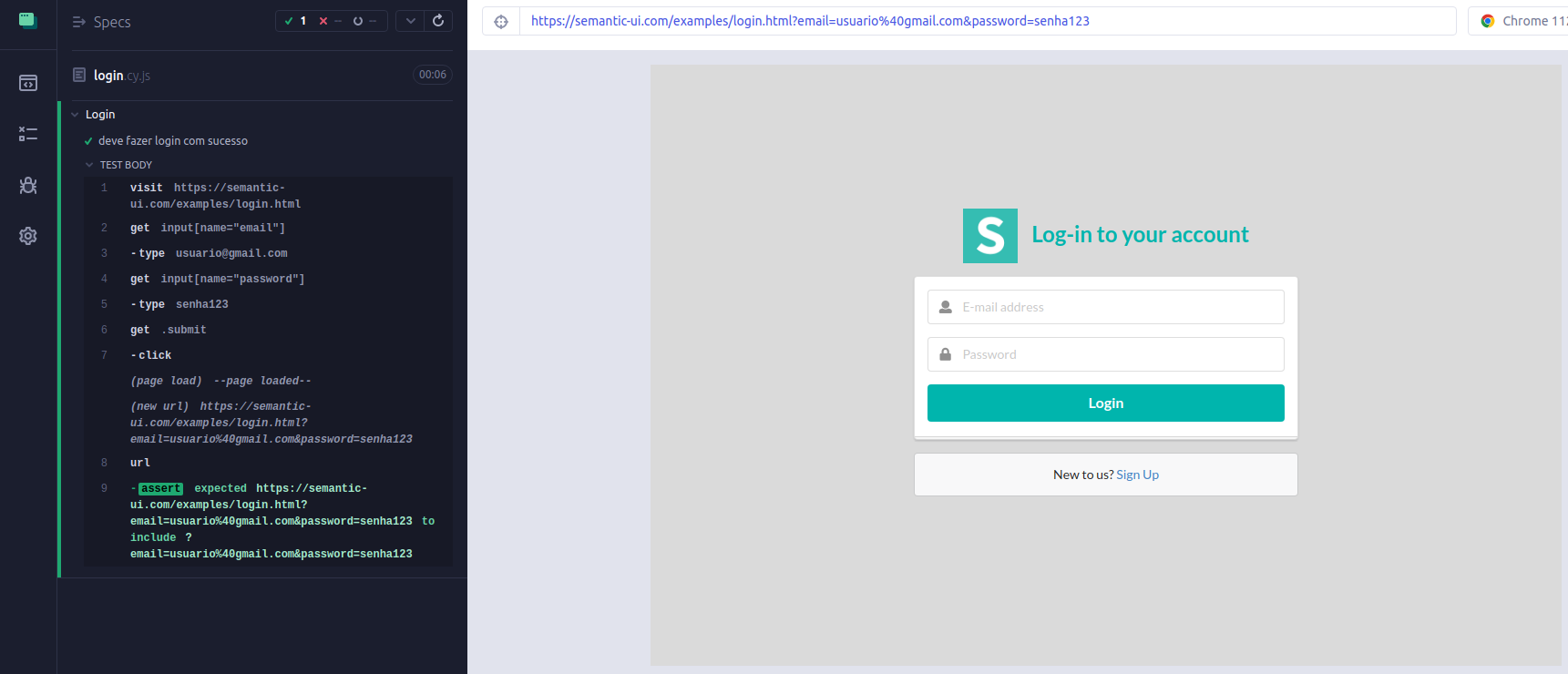
describe('Login', () => {
it('deve fazer login com sucesso', () => {
// acessa a página
cy.visit('https://semantic-ui.com/examples/login.html');
// preenche o campo email
cy.get('input[name="email"]').type('usuario@gmail.com');
// preenche o campo password
cy.get('input[name="password"]').type('senha123');
// clica no botão de enviar
cy.get('.submit').click();
// verifica se a url contém os parâmetros
cy.url().should('include', '?email=usuario%40gmail.com&password=senha123');
});
});Com base nesse cenários, seria possível criar também validações para as regras que bloqueiam o cadastro. Por exemplo, a regra que diz que a senha deve ter pelo menos 6 caracteres.
Após isso, é só executar o comando abaixo e rodar o teste pela interface local do cypress.
npx cypress open
Puppeteer

Puppeteer é uma biblioteca Node.js e é mais comumente usada em conjunto com o JavaScript. No entanto, como Node.js é uma plataforma versátil e suporta múltiplas linguagens de programação, é possível usar Puppeteer com TypeScript, Python, Java e outras linguagens que podem executar scripts do Node.js. No entanto, é importante notar que a documentação oficial e os exemplos são principalmente em JavaScript.
Configuração:
npm init
npm install puppeteer --save-devCrie um arquivo de teste: login.js
const puppeteer = require('puppeteer');
(async () => {
// Inicia o navegador
const browser = await puppeteer.launch({
headless: false,
args: ['--user-data-dir=./user_data']
});
// Abre uma nova página
const page = await browser.newPage();
// Navega até a página de login
await page.goto('https://semantic-ui.com/examples/login.html', { waitUntil: 'networkidle0' });
// Preenche o campo de usuário e senha e clica no botão de login
await page.type('input[name="email"]', 'usuario@gmail.com');
await page.type('input[name="password"]', 'senha123');
await page.click('.submit');
// Espera até que a navegação para a página de destino
await page.waitForNavigation();
// Verifica se a URL atual contém "email e senha" para confirmar o login bem-sucedido
const currentUrl = page.url();
if (currentUrl.includes('?email=usuario%40gmail.com&password=senha123')) {
console.log('Login realizado com sucesso!');
} else {
console.log('Erro ao realizar login!');
}
// Fecha o navegador
await browser.close();
})();Agora basta rodar o script abaixo e verificar o resultado no próprio console.
node login.js
TestCafe

TestCafe é uma ferramenta baseada em JavaScript e é mais comumente usada em conjunto com o JavaScript. Ele suporta as últimas especificações ECMAScript e pode ser facilmente integrado em projetos JavaScript e frameworks como Angular, React, Vue.js, etc.
Configuração:
npm init
npm install testcafe --save-dev
npm install -g testcafeCrie um arquivo de teste: login.js
import { ClientFunction } from 'testcafe';
fixture`Login`.page`https://semantic-ui.com/examples/login.html`;
test('deve fazer login com sucesso', async t => {
await t.typeText('input[name="email"]', 'usuario@gmail.com');
await t.typeText('input[name="password"]', 'senha123');
await t.click('.submit');
const getLocation = ClientFunction(() => document.location.href.toString());
await t.expect(getLocation()).contains('?email=usuario%40gmail.com&password=senha123');
});Agora basta rodar o script abaixo e verificar o resultado no próprio console.
# Este comando executa seus testes no navegador Chrome. Substitua "chrome" pelo navegador de sua escolha, se desejar.
testcafe chrome login.js
Outras Ferramentas
- Detox
- Selenium
- Playwright
- ACCELQ
- NightwatchJS
- Robot Framework
- Protracter
- WebDriver I/O
Conclusão
Realizar testes automatizados é uma tarefa fundamental para um bom Quality Assurance pois ela nos ajuda a realizar tarefas repetitivas de forma automatizadas. Existem várias ferramentes que podem nos auxiliar no dia a dia para realizar testes de UI e a melhor ferramente sempre será aquela que se encaixa melhor no projeto em que vocês esta.
