Desvendando a Pirâmide de Testes no Desenvolvimento de Software

Introdução
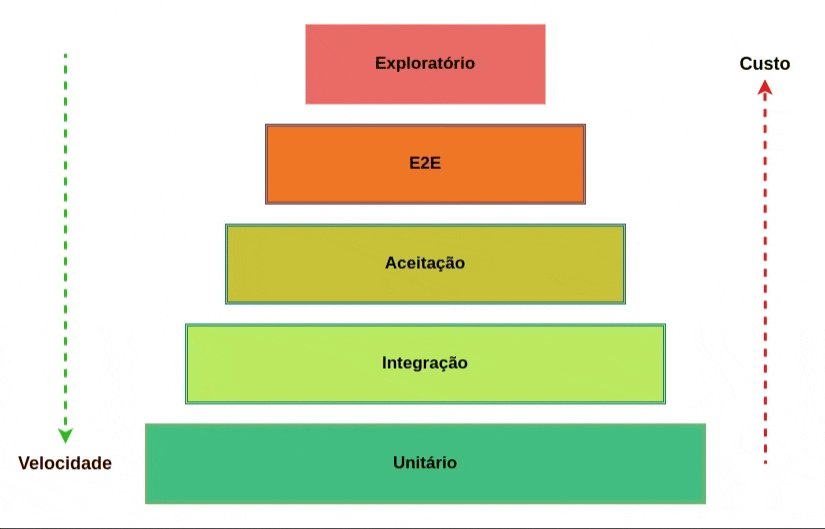
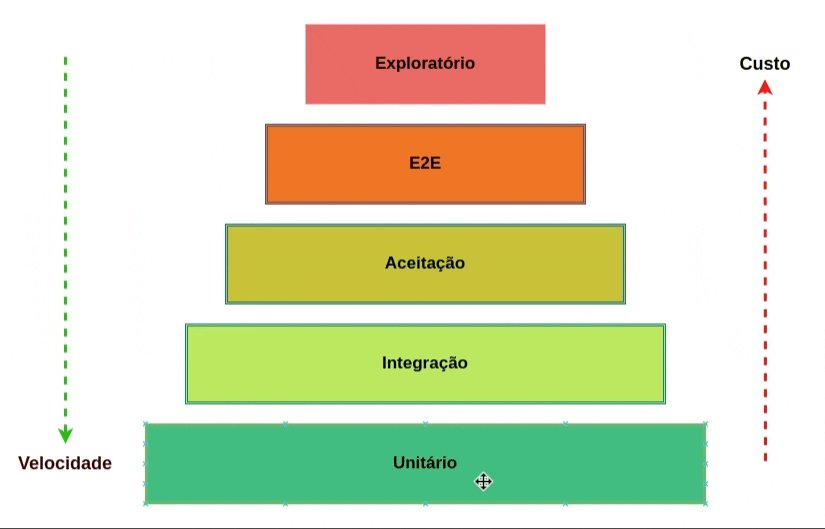
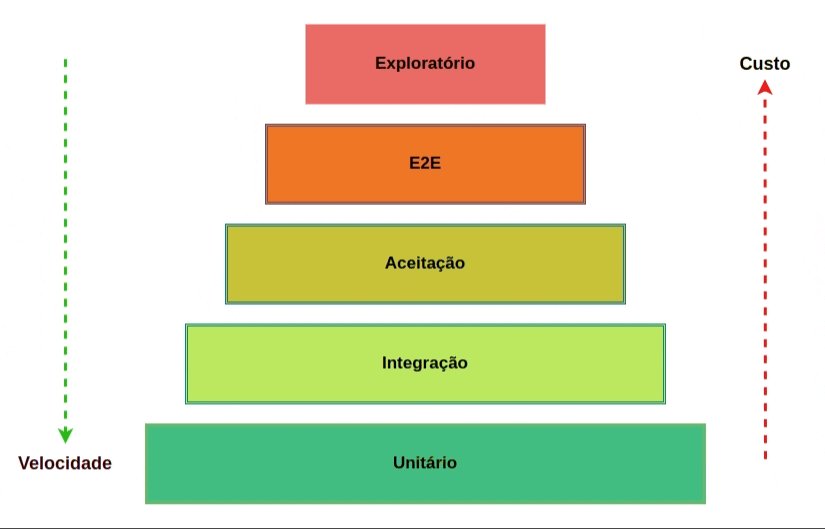
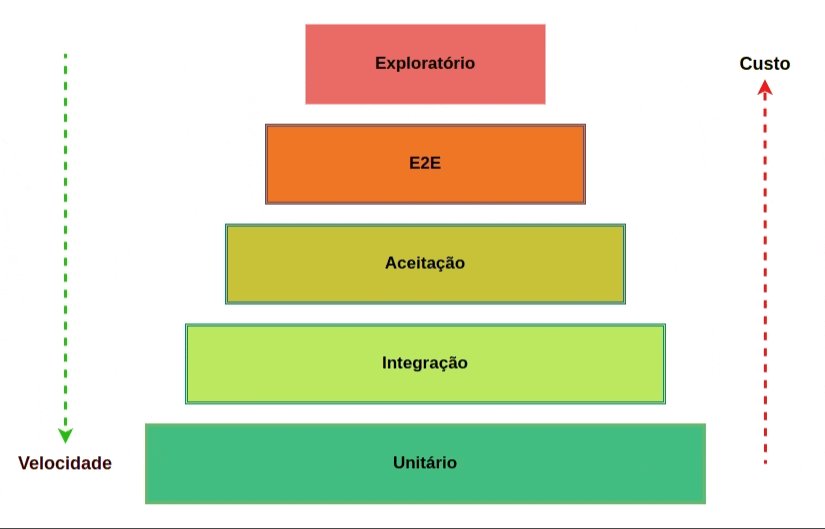
A pirâmide de testes é um modelo essencial para garantir a qualidade do software em todas as etapas do desenvolvimento. Hoje, vamos explorar cada nível da pirâmide de testes aplicado a projetos desenvolvidos, oferecendo exemplos práticos para cada camada, além de incluir o teste exploratório como uma camada adicional.

Testes Unitários
Os testes unitários verificam o comportamento de unidades individuais de código, como funções ou componentes. Eles garantem que cada parte do sistema funcione conforme o esperado de forma isolada.
- Custo: Os testes unitários tendem a ser os mais baratos de se implementar, uma vez que estão intimamente ligados ao código-fonte e podem ser escritos e executados pelo próprio desenvolvedor.
- Velocidade: Devido à sua natureza focada e isolada, os testes unitários são geralmente rápidos para serem executados, permitindo um feedback instantâneo durante o processo de desenvolvimento.
Caso de Uso: Testando uma Função de Soma
Vamos construir uma função simples de Soma em Javascript e realizar a construção do teste automatizado dela.
Resolução em Código:
// Função de Soma
function soma(a, b) {
return a + b;
}
// Teste Unitário usando Jest
test('Teste de soma', () => {
expect(soma(1, 2)).toBe(3);
expect(soma(5, 5)).toBe(10);
});Boas Práticas:
- Escreva testes independentes e isolados
- Mantenha os testes simples e legíveis
- Priorize a cobertura de código crítico
- Atualize os testes conforme o código evolui
- Utilize mocks e stubs quando necessário
- Automatize a execução dos testes no pipeline
Má Prática:
- Criar testes que dependem do estado ou da implementação interna
- Escrever testes excessivamente complexos
- Ignorar a atualização dos testes após alterações no código
- Depender exclusivamente de testes manuais
Os testes unitários são essenciais para garantir que unidades individuais de código funcionem conforme o esperado. Eles proporcionam um feedback rápido durante o desenvolvimento, ajudando a identificar problemas precocemente e facilitando a manutenção do código. Ao escrever testes unitários, os desenvolvedores podem ter mais confiança na qualidade do seu código e reduzir a probabilidade de introduzir novos bugs.

Testes de Integração
Os testes de integração verificam a interação entre diferentes partes do sistema, como o frontend e o backend, garantindo que elas funcionem corretamente em conjunto.
- Custo: Os testes de integração podem ser mais custosos em comparação com os testes unitários, pois envolvem a interação entre diferentes componentes do sistema.
- Velocidade: A execução dos testes de integração pode ser mais demorada do que os testes unitários, pois requer a configuração e inicialização de ambientes mais complexos.
Caso de Uso: Testando a Integração entre Frontend e Backend
Vamos testar a comunicação entre um componente React e uma rota Node.js usando uma biblioteca como Supertest.
Resolução em Código:
// Teste de Integração
const request = require('supertest');
const app = require('../app'); // Seu arquivo de configuração do servidor Node.js
test('Teste de integração entre Frontend e Backend', async () => {
const response = await request(app).get('/api/data');
expect(response.status).toBe(200);
expect(response.body).toHaveProperty('data');
});Boas Práticas:
- Mockar chamadas externas para evitar dependências externas nos testes de integração.
- Garantir que todos os serviços externos estejam disponíveis durante os testes.
Má Prática:
- Não verificar se as respostas são consistentes com o esperado.
Os testes de integração são importantes para verificar a interação entre diferentes partes do sistema, como o frontend e o backend. Eles garantem que todos os componentes se comportem corretamente em conjunto, proporcionando uma visão mais ampla do funcionamento do aplicativo. Embora possam ser mais custosos e demorados que os testes unitários, os testes de integração são essenciais para garantir a integridade do sistema como um todo.

Testes de Aceitação do Usuário (UI)
Os testes de aceitação do usuário verificam se a interface do usuário se comporta conforme o esperado, garantindo uma experiência consistente para o usuário final.
- Custo: Os testes de UI e os testes de aceitação geralmente têm um custo mais elevado, pois envolvem a simulação de interações do usuário e podem exigir ferramentas mais avançadas.
- Velocidade: A execução dos testes de UI e de aceitação pode ser mais lenta devido à sua natureza mais abrangente e à necessidade de interagir com a interface do usuário.
Caso de Uso: Automatizando o Processo de Login em uma Aplicação React/Node.js
Vamos automatizar o processo de login em uma aplicação usando a biblioteca Cypress.
Resolução em Código:
// Teste de Login com Cypress
describe('Login', () => {
it('Usuário pode fazer login com sucesso', () => {
cy.visit('/login');
cy.get('input[name="email"]').type('usuario@teste.com');
cy.get('input[name="password"]').type('senha123');
cy.get('button[type="submit"]').click();
cy.url().should('include', '/dashboard');
});
});Boas Práticas:
- Escrever testes de aceitação que representem cenários reais de uso.
- Utilizar ferramentas de mocking para isolar o teste da dependência de serviços externos.
Má Prática:
- Ignorar a verificação de mensagens de erro na tela de login.
Os testes de aceitação do usuário são cruciais para garantir que a interface do usuário se comporte conforme o esperado, proporcionando uma experiência consistente para o usuário final. Eles ajudam a validar o fluxo completo da aplicação, desde a interação com os elementos da interface até a comunicação com o backend. Embora possam ser mais lentos e complexos de implementar, os testes de UI são essenciais para garantir a qualidade e usabilidade do software.

Teste End-to-End (E2E)
Os testes end-to-end (E2E) simulam a jornada do usuário através de todas as camadas do aplicativo, desde a interface do usuário até o backend, garantindo que todas as partes do sistema funcionem em conjunto de forma integrada. Esses testes são essenciais para validar o fluxo completo da aplicação e garantir uma experiência consistente para o usuário final.
- Custo: Os testes E2E podem ser mais custosos em comparação com os testes unitários e de integração, pois envolvem a simulação de interações do usuário em todo o aplicativo.
- Velocidade: A execução dos testes E2E pode ser mais demorada, pois requer a interação com a interface do usuário e a comunicação com o backend em um ambiente de produção simulado.
Caso de Uso: Automatizando o Fluxo de Compra em uma Aplicação E-commerce
Vamos automatizar o processo de compra em uma aplicação de comércio eletrônico desenvolvida com React e Node.js usando a biblioteca Cypress.
// Teste End-to-End (E2E) com Cypress
describe('Compra', () => {
it('Usuário pode realizar uma compra com sucesso', () => {
cy.visit('http://localhost:3000');
// Adiciona um item ao carrinho
cy.get('button').contains('Adicionar ao Carrinho').click();
// Vai para a página do carrinho
cy.contains('Carrinho').click();
// Finaliza a compra
cy.contains('Finalizar Compra').click();
// Preenche os dados do comprador
cy.get('input[name="name"]').type('João da Silva');
cy.get('input[name="email"]').type('joao@example.com');
cy.get('input[name="address"]').type('Rua Principal, 123');
// Mock da API para simular o retorno do backend
cy.intercept('POST', '/api/checkout', { statusCode: 200, body: { status: 'success' } }).as('checkout');
// Confirma o pedido
cy.contains('Confirmar Pedido').click();
// Verifica se a mensagem de confirmação de pedido é exibida
cy.contains('.order-confirmation', 'Pedido Confirmado');
// Verifica se a API de checkout foi chamada corretamente
cy.wait('@checkout').its('response.statusCode').should('eq', 200);
});
});Boas Práticas:
- Escrever testes E2E que representem cenários reais de uso, como o fluxo de compra em uma aplicação de comércio eletrônico.
- Utilizar seletores específicos e robustos para interagir com elementos da interface do usuário.
Má Prática:
- Ignorar a verificação de mensagens de erro ou estados intermediários durante o teste, o que pode resultar em falhas na detecção de problemas.
Os testes end-to-end são uma parte essencial de uma estratégia abrangente de testes de software, garantindo que todas as partes do aplicativo funcionem corretamente em conjunto. Ao incorporar testes E2E em projetos desenvolvidos com React e Node.js, podemos garantir uma experiência consistente e sem falhas para os usuários finais.

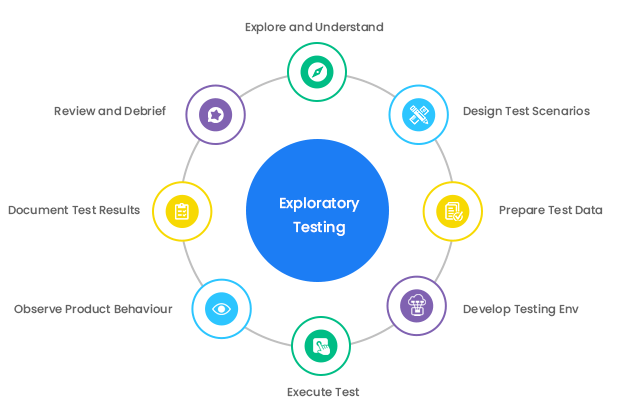
Teste Exploratório
O teste exploratório é uma abordagem de testes manuais baseada na exploração do sistema, permitindo descobrir falhas não previstas nos testes automatizados.
- Custo: Os testes exploratórios podem variar em custo, pois dependem da habilidade e experiência do testador para identificar e explorar áreas críticas do sistema.
- Velocidade: A execução dos testes exploratórios pode ser relativamente rápida, pois permite uma abordagem ágil e flexível para descobrir falhas e anomalias no software.
Checklist para Teste Exploratório em Aplicações Web:
- Navegação pelo site em diferentes navegadores e dispositivos.
- Validação de campos de entrada em formulários.
- Verificação de mensagens de erro em diferentes cenários.
- Teste de funcionalidades críticas em condições de uso extremas.
- Exploração de fluxos de uso não previstos nos testes automatizados.
Ferramentas Auxiliares:
- Selenium IDE: Para gravação e execução de scripts de teste.
- Browser DevTools: Para inspeção e depuração de problemas na interface do usuário.
Boas Práticas:
- Documentar os casos de teste exploratório realizados e os resultados obtidos para futuras referências.
Má Prática:
- Realizar testes exploratórios sem um objetivo claro ou plano de teste definido, o que pode resultar em uma cobertura de teste inadequada.
- Não registrar os problemas encontrados durante o teste exploratório, dificultando a comunicação e resolução de problemas pela equipe de desenvolvimento.
- Ignorar a documentação dos casos de teste exploratório, levando à perda de informações valiosas sobre a qualidade do software.
- Compartilhar conhecimento e insights obtidos durante o teste exploratório com a equipe de desenvolvimento para melhorar a qualidade do software.
- Priorizar áreas críticas ou complexas do sistema para focar os esforços de teste exploratório.
Os testes exploratórios são uma abordagem complementar aos testes automatizados, permitindo descobrir falhas não previstas e explorar áreas críticas do sistema. Eles proporcionam uma abordagem ágil e flexível para descobrir problemas e anomalias no software, ajudando a garantir uma maior qualidade e confiabilidade do produto final. Embora não substituam os testes automatizados, os testes exploratórios são uma parte importante de uma estratégia abrangente de garantia de qualidade.
Conclusão
Ao aplicar uma estratégia de testes que abranja todos os níveis da pirâmide, incluindo o teste exploratório, podemos identificar e corrigir problemas precocemente, garantindo um produto final confiável e satisfatório para os usuários. A integração desses testes em projetos desenvolvidos é essencial para a construção de software de alta qualidade.
